Updated 2/25-26/2009 to add aerial maps, a section on the city’s early day vice district, many additional buildings (the vast majority of which do not presently have corresponding pages — that will come), and perhaps most importantly a Building Index page, described below.
This is an on-going ever-expanding project, a Vintage Oklahoma City Clickable Map. Boundaries are North 18th and South 15th on the north and south, and Klein and Stonewall on the west and east. To enter the map, click the image below. For a brief review about how to use the map, continue reading below the image.

The map is in its infancy and, before it’s done, my intention is to populate the map with as many buildings as I’m able that fit within the map boundaries. In its present very incomplete state, 149 buildings or areas are identified but only 30 of them presently have separate pages with images and other information. Largely, to get the project started, I’ve focused on the Central Business District but even that part is not fully populated.
Two Ways To View. The 1st way, of course, is to use the clickable map. But, since no really good to identify all buildings in the map I’ve added a 2nd way — the Building Index Page.
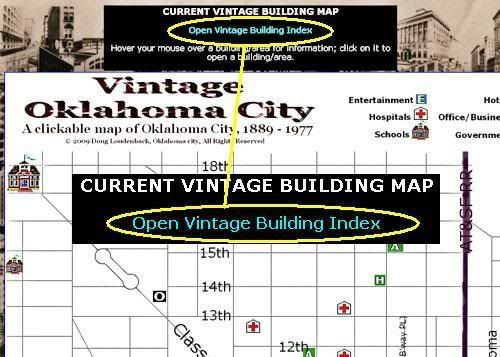
At the top of the clickable map page, notice that a link is present to the Building Index page …

Click the Building Index Page link and the Building Index will open …
Notice that one can easily switch between “views” by clicking a link at the top of each respective page.
Legend in Clicable Map. In the clickable map page, a legend is shown at the top of the map, a clip of which is shown below:

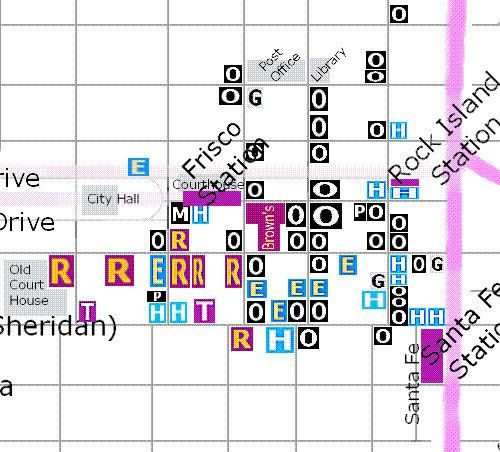
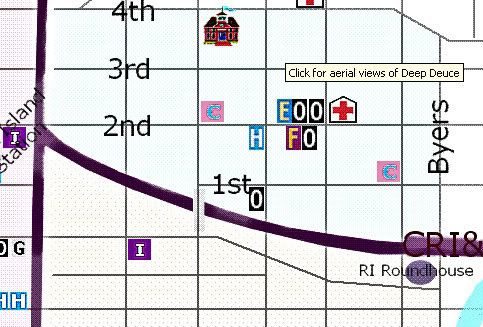
So, when looking at the Central Business District (for example), when you see something like the crop below, a good idea will be visually present as to the type of buildings displayed:

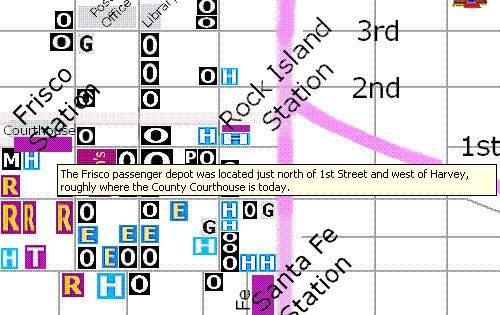
Most often, there isn’t room in the map to identify buildings by name, it’s just not practical. But, as you hover your mouse pointer over a building, a brief description should appear:

My hope is that I’ll be able to figure out how to include pop-up notes in the map which will be more useful in a rollover onmouseover onmouseout type of event, as shown in an example of the goal, below:

While I can do that with “text,” I’ve not learned how to do that with an image map which involves a better knowledge of java script than is in my present possession.
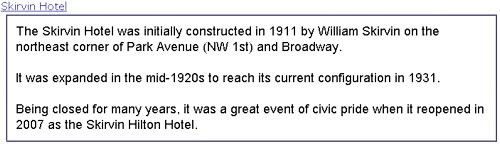
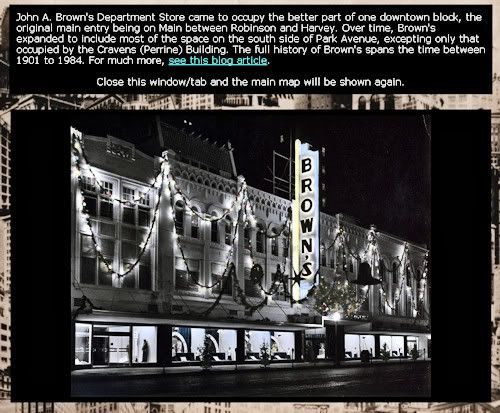
Click on one of the buildings an one or two photos and additional information will open in a separate window or tab, leaving the main map in the background:

When done, close the window or tab and the map will be restored.
Aerial Maps. With the 2/25/2009 update, I added an element to the map not earlier present — aerial views of (1) downtown, (2) the warehouse district, and (3) Deep Deuce, as well as a page on the city’s early-day vice district. Notice that the “regional” areas are lightly colored. When in one of those areas and not on a building, a small message will appear like that below:

To open a page with aerial photos or images of the area, just click in any of that otherwise empty space.
Clickable Map Size. The map’s dimensions are 1800 x 2265 pixels, so that’s a bit large and will require scrolling. If your web browser supports it, you can increase or decrease the display by use of Ctrl- (minus) or Ctrl+ (plus), if you want.
Feedback. Feedback is welcome, particularly if problems are encountered. This will be a work in progress covering several months of time, I expect. Frankly, the map will be added to over years of time, should I live so long.

